什么是響應式網站?與自適應頁面設計的區別
2023-02-04 加入收藏
你是否曾有過這樣的體驗,使用手機瀏覽網頁時發現它是呈現電腦版頁面,需要不斷地縮放才能看清內容。現在響應式網頁的出現解決了這個問題,但仍有很多人不知道什么是響應式網站?與自適應頁面設計有什么區別?今天告訴大家答案。
一、什么是響應式頁面設計
響應式網頁設計(Responsive Web Design, RWD)又稱為自適應網頁設計、適應性網頁、回應式網頁設計,是設計網站時采用CSS3,以百分比的方式以及彈性的畫面設計,在不同分辨率下改變網頁頁面的布局排版,讓不同的設備都可以正常瀏覽同一網站,提供最佳的視覺體驗。

以前很多手機版網站設計都是與電腦上的網站區隔開來另外再制作,就會導致如果進行更新網頁內容就必須要更新兩次。現在使用響應式頁面設計模式所制作出來的網站,相同的網址、相同的網站內容,使用不同型號的電腦、手機以及平版瀏覽時,網站的代碼可讓頁面內容適應不同分辨率的設備,自動排版成適合瀏覽的大小,簡單的說,讓網頁中的文字以及圖片甚至是網站的特殊效果,自動適應用戶正在瀏覽屏幕的大小。
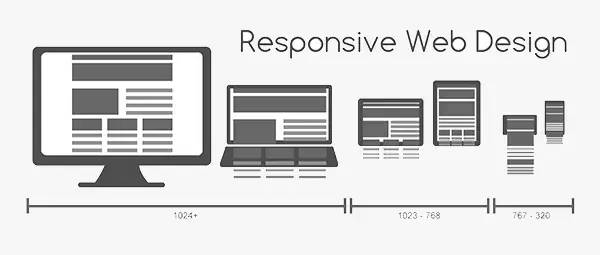
? 屏幕分辨率寬度在1024像素以上時,傳回的網頁會顯示網站最完整的內容。
? 屏幕分辨率寬度在700像素以下時, banner會自動縮排,橫式導航欄改成下拉式選單。
? 屏幕分辨率寬度在400像素以下時,版型會顯示全為直條狀,便于手機向下滾動閱讀。
同一個網站就有各種不同的頁面效果呈現,顯示的字體大小也不同,讓用戶易于瀏覽,同時也減少其在不同設備上瀏覽時的縮放、移動動作。
二、非響應式設計網站的呈現效果
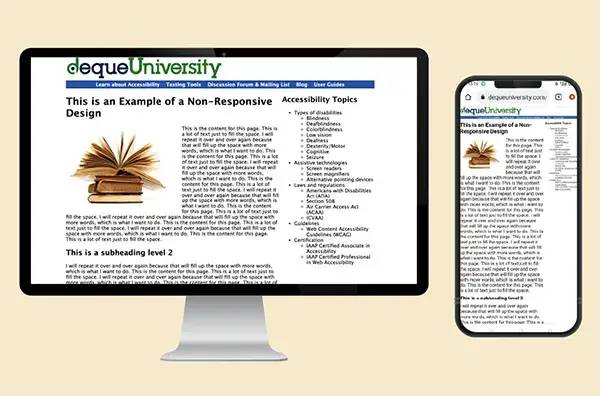
如果沒有使用響應式設計,網頁在手機版面上的呈現,可能會有變形的情況,導致用戶難以閱讀,以下是沒有套用響應式設計網頁的范例:
可以看見,沒有響應式頁面設計的網站,會讓手機版的頁面難以閱讀,使用者必須使用手指滑動放大,造成不便。
三、響應式網站設計中遇到表格該怎么處理
由于手機畫面太小,表格很難在手機上完整呈現。一般來說,表格在響應式頁面設計有兩種常見的做法。
1、套用表格CSS樣式。可以采用表格響應式效果的方式,但不論用哪種做法,在手機小小的屏幕中都很難完整呈現。從另一方面來說,手機本來就不如電腦大屏幕可以用來瀏覽大量的資料,用手機只是用來快速查看資料。
2、直接把表格做成PDF文檔。對于太過復雜的表格(例:產品規格),建議直接做成PDF文件,在手機上可點開PDF后,用手指滑動放大查看資料。
四、響應式網站設計與自適應頁面設計的區別
自適應網頁設計英文原文為 Adaptive Web Design(AWD),跟響應式網頁(RWD)一樣,可在同個頁面根據適合屏幕的尺寸,呈現不同的視覺設計。在不同的設備開啟網頁時,AWD 會先判斷屏幕尺寸是哪一種,來讀取不同的 CSS 文件,呈現網頁設計排版。
相對于響應式設計的網站,開發和維護會更花費心力。因為 AWD 需要為一個網站設計多個 CSS,會增加工作復雜程度和開發成本。由于自適應網站開發成本較高,現在響應式頁面設計已經可以做到自適應可以做到的功能,所以 AWD 漸漸在市場中消失。

五、響應式與自適應網頁哪個對SEO比較好
Google于2020年9月已全面執行“移動端內容優先索引”,顧名思義,移動端網站會成為Google優先檢索及影響排名的依據。那么哪一個對SEO比較好?接下來請看我們詳細的比較說明。
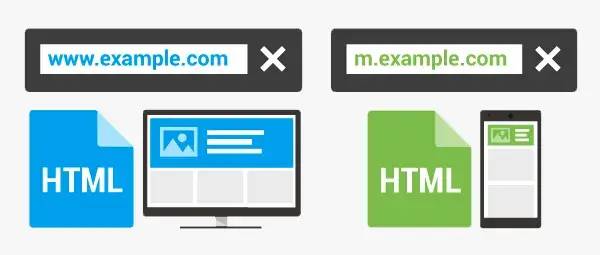
1、避免重復內容
由于自適應網站設計采用手機版、電腦版兩個不同網址,對Google來說,容易判定為有重復內容的網站,因此自適應網站需在手機版HTML注明“電腦版的對應網址”,Google算法才能將電腦版和手機版網站區分開來、各自收錄。而響應式由于是同一個網址的同一個內容,因此沒有這方面的問題。
2、減少重新跳轉
自適應因手機版、電腦版網址不同,在切換設備時,前端工程師通常會采用“重新跳轉”的方式,讓兩個版本的網站相互對應、自動轉換。但在SEO中,重新跳轉越少越好,較少的跳轉能避免導向到錯誤的網址,或讓用戶等待時間過長,導致較高的跳出率。
3、網頁載入速度
近來Google在網頁打開速度加強算法上的權重,并不斷公開表示網頁載入速度是決定自然排名、關鍵字廣告排名的要素之一。由于自適應網站在開發流程上是針對手機版的使用體驗進行開發,因此可針對手機設備量身訂做HTML、JavaScript、CSS,讓手機版網站得到較佳的網頁加載速度。相比之下,響應式網站必須把眾多平臺設備版本的HTML、JavaScript、CSS都在同一個頁面去執行,文件較大,因此經常需要代碼優化、緩存、CDN等技術來加快網頁打開速度。
4、節省 Google 爬取網站預算
Googlebot 會依照網站流量、更新速度、SEO 權重等 .. 多種因素,決定抓取這個網站的頻率,要撥多少“ 預算 ”給該網站,這就是爬取預算。Googlebot 會自動讀取手機版和電腦版網頁,并且分別出相似內容,以及避免誤判重復內容問題。
但一個內容網頁,有 2 種以上版本,會花費更多 Googlebot 更多的爬取預算在不同版本,這也是為什么 AWD 自適應設計,正在逐漸減少的原因。如果網站規模過大,像是擁有許多網頁、更新頻率越高,像是電商平臺、新聞媒體等類型網站,就會產生不小的影響。