GOOGLE給跨境電商的“多語言網站”的建議
2023-01-14 加入收藏

如果你有一個非常受歡迎的跨境電商(外貿)網站,那么你肯定想過給這個網站加上多語言多貨幣來拓展更多小語種的本地市場。
擴展多語言可能精準營銷到更多細分國家,帶來更多流量,或者會發現更多盈利的渠道。
那么,到底多語言網站的建立會怎么影響搜索結果呢?
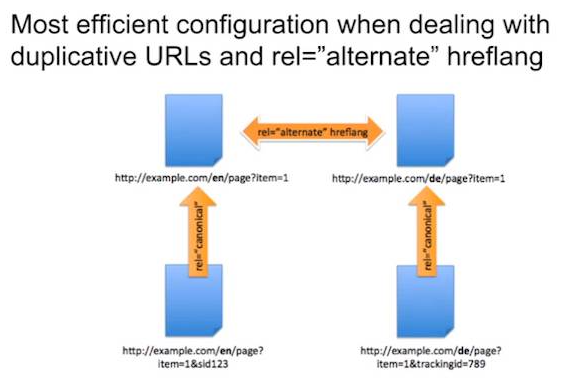
多語言最重要的是怎么用特殊的語言和特定標志讓google怎么去理解你的網站語言和語言所在的國家。rel=”alternate” hreflang=”x” 這兩個標簽是非常推薦使用的。
有以下的三種情況是要使用這兩個個標簽:
以下列舉了一些推薦使用 rel=”alternate” hreflang=”x” 的示例情況:
1. 您只譯出網頁的模板部分(例如導航和頁腳內容),而將主要內容以單一語言顯示。這種情況通常出現在以用戶生成的內容(如論壇帖子)為主體的網頁中。(一般前期上線都可能是只是翻譯了導航,相當于內容都是基本重復了)
2. 您的網頁以單一語言顯示了大致相同的內容,但這些內容卻存在細微的區域差異。例如,您可能會有面向美國、英國和愛爾蘭讀者的英語內容。(一般站點都只是翻譯文字,排版雖然是一樣但是蜘蛛卻總是以爬行文字為主)
3. 您的網站內容經過徹底翻譯。例如,您的所有網頁都擁有德語和英語兩個版本。 (蘭亭是這樣,每個頁面都會有不同的語言,內容經過徹底翻譯)
如:
假設您將網頁的英語版本托管在 http://www.example.com/ 上,而將其西班牙語版本托管在 http://es.example.com/ 上。您可以通過以下三種途徑之一告知 Google,該西班牙網址是此英語網頁對應的西班牙語版本:
1)header 中的 HTML link 元素。 在 http://www.example.com/ 的 HTML 部分,添加一個指向 http://es.example.com/ 上的西班牙語版本網頁的 link 元素,如下所示:
2)HTTP header。 如果您發布的是非 HTML 文件(如 PDF),則可以使用 HTTP header 來指示某個網址的不同語言版本:
Link: ; rel=”alternate”; hreflang=”es”
3)站點地圖。除了使用標記以外,您還可以在站點地圖中提交語言版本信息。
以上的例子來自谷歌幫助https://support.google.com/webmasters/answer/189077
谷歌提到如果僅翻譯網頁的樣板文字,而以同一種語言顯示網頁的大部分內容(這種情況在包含用戶原創內容的網頁中經常出現),則會導致同樣的內容以不同的樣板語言重復顯示在搜索結果中,這樣會造成不良的用戶體驗。
選擇網址要慎重
Google 是依據網頁的內容確定其語言的,但是網址本身也能為用戶提供一些關于網頁內容的有用線索。例如,下面的 .ca 網址使用 fr 作為子域或子目錄,
從而清楚地表明該網頁為法語內容:http://example.ca/fr/vélo-de-montagne.html http://fr.example.ca/vélo-de-montagne.html
蘭亭就是以第一個網址樣式來展示,也有一些站點是按照后者的樣式來展示網址。
那么為什么要規范這些樣式呢?
當你是英國的用google.uk 搜索pretty-things 的時候,你發現才出來的搜索結果是www.example.com/en-br/pretty-things 這個是巴西語言的URL 的時候 ,相反英國語言頁面沒有出現,你覺得這是坑爹嗎?
搜索結果出現幾個不同語言卻帶有基本相同的URL 也會讓客戶不知道從哪一個URL進如網站,體驗會慢慢變差。
搜索引擎也許不能全部意識到你站點的不同語言頁面,但是也會放出一些頁面讓其收錄,這樣是意味著,它認為這些頁面并不是重復的,或者認為是語言不同的頁面。
重復頁面也是一個懲罰的原因,小心謹慎的做事為好!
這個在實際運用過程中會發現不同的問題,不斷發現問題并解決才是真正有意義的!
