每到一個時間段,網(wǎng)站總要變灰。網(wǎng)站頁面黑白色濾鏡效果實現(xiàn)技巧
2022-12-09 加入收藏
一、前言
在很多時候我們需要把整個網(wǎng)站變灰,比如“致敬”。來看看網(wǎng)站是如何實現(xiàn)整體變灰的。
人的一生是短暫的,重要的是能夠在短暫的時間內(nèi)造就無限的價值。由衷的表示致敬我們將永遠銘記!

如果首頁html換成黑白風(fēng)格的,這個好實現(xiàn)。可是每個封面圖都重新做一張黑白的版本,每個都是用戶自己的投稿啊,怎么保證封面圖都能黑白色呢?后期靠人工換的話,那代價也大了,而且也很傻。
二、解密HTML如何將網(wǎng)站變?yōu)楹诎?/strong>
眾所周知我們平時使用的網(wǎng)站都是IT從業(yè)者辛勤勞動所創(chuàng)造出來的,其實創(chuàng)造一個黑白網(wǎng)頁其實并不難,真的很簡單,因為只需要一行代碼。
1 | html {-webkit-filter: grayscale(100%);} |
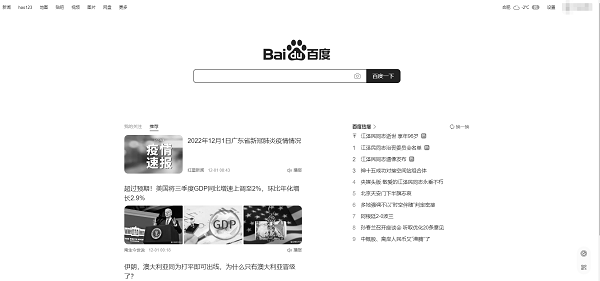
是的你沒看錯就這一行一個網(wǎng)頁就變成了一個灰度圖
下面我將進行一次簡單的演示
這是一個非常簡單的一段HTML代碼
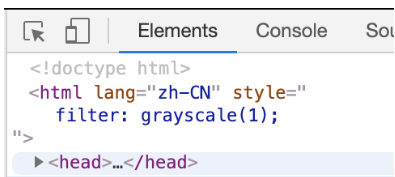
突然我發(fā)現(xiàn)在html根結(jié)點html標(biāo)簽下面有一個屬性:filter: grayscale(1);

這是一個非常簡單的一段HTML代碼
1 2 3 4 | html{-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */filter: grayscale(100%);} |
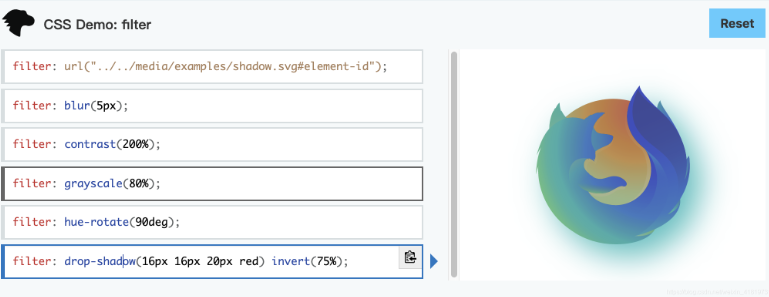
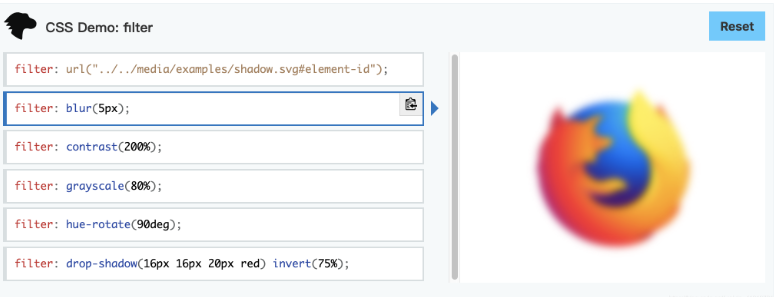
filter 屬性定義了元素(通常是<img>)的可視效果(例如:模糊與飽和度)。
瀏覽器支持:
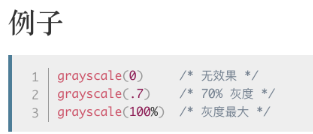
1 | grayscale(): |
將圖像轉(zhuǎn)換為灰度圖像。值定義轉(zhuǎn)換的比例。值為100%則完全轉(zhuǎn)為灰度圖像,值為0%圖像無變化。值在0%到100%之間,則是效果的線性乘子。若未設(shè)置,值默認是0。

三、IE瀏覽器
上面所說的css3屬性IE瀏覽器并不支持,其實這樣做已經(jīng)覆蓋了大部分瀏覽器
filter: gray;
這個屬性直接加載html上是不管用的,如果需要圖片變灰可以只將樣式作用于img標(biāo)簽,或者用*通配符作用于所有元素,這樣整個網(wǎng)站就會變灰。
經(jīng)測試,在IE7-9都是沒問題的,IE9以上不能生效。
四、通用方案
如果你執(zhí)意所有的瀏覽器都有這個效果,可以通過Greyscale.js實現(xiàn):
在頁面引入js文件:
1 | <script src="http://james.padolsey.com/demos/grayscale/grayscale.js"></script> |
然后:
1 | grayscale(document.getElementsByTagName("img")); |
或者直接這樣:
1 | grayscale(document.getElementsByTagName("html")); |
實現(xiàn)原理:IE瀏覽器下是添加灰度濾鏡,這個大家都懂的。其他瀏覽器貌似使用Canvas中的getImageData方法,然后對每個像素點進行灰度轉(zhuǎn)換。
因此,在現(xiàn)代瀏覽器下,對于該方法,圖片的灰度處理有兩個局限性:
1. 速度。300*300這張一般般大小的圖片變灰就要數(shù)秒之久;
2. 跨域。安全性機制,無法轉(zhuǎn)換跨域的圖片為黑白色。
五、更多

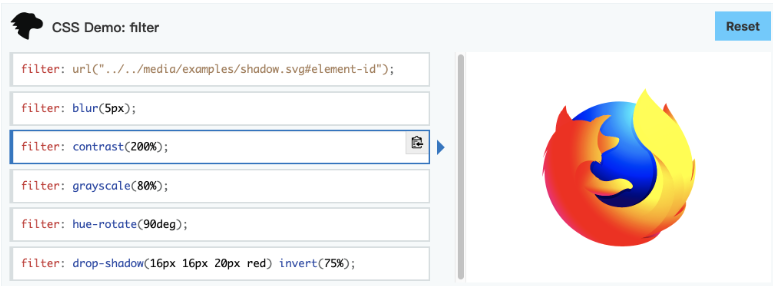
對比度:filter: contrast();

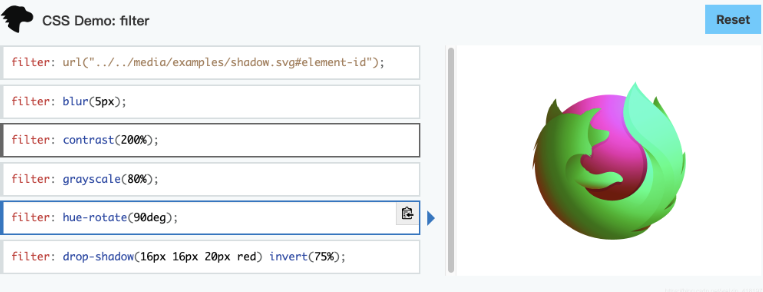
色相旋轉(zhuǎn):filter: hue-rotate();

陰影: filter: drop-shadow() ;