添加數(shù)量和排序選項(xiàng)到WordPress標(biāo)簽云小工具
2022-12-07 加入收藏
在上一篇文章《添加設(shè)置選項(xiàng)到WordPress原有的小工具中》中,我們介紹了如何添加自定義選項(xiàng)到原有小工具中。文本,倡萌將實(shí)例演示添加數(shù)量和排序選項(xiàng)到WordPress標(biāo)簽云小工具,所以,確保你先看下之前教程。
通過(guò)鉤子全局修改標(biāo)簽云小工具的參數(shù)
其實(shí),如果只是簡(jiǎn)單修改下標(biāo)簽云小工具的選項(xiàng),我們可以直接通過(guò)widget_tag_cloud_args 過(guò)濾器鉤子來(lái)操作,具體代碼示例如下:
//custom widget tag cloud
add_filter( 'widget_tag_cloud_args', 'theme_tag_cloud_args' );
function theme_tag_cloud_args( $args ){
$newargs = array(
'smallest' => 8, //最小字號(hào)
'largest' => 22, //最大字號(hào)
'unit' => 'pt', //字號(hào)單位,可以是pt、px、em或%
'number' => 45, //顯示個(gè)數(shù)
'format' => 'flat',//列表格式,可以是flat、list或array
'separator' => "\n", //分隔每一項(xiàng)的分隔符
'orderby' => 'name',//排序字段,可以是name或count
'order' => 'ASC', //升序或降序,ASC或DESC
'exclude' => null, //結(jié)果中排除某些標(biāo)簽
'include' => null, //結(jié)果中只包含這些標(biāo)簽
'link' => 'view', //taxonomy鏈接,view或edit
'taxonomy' => 'post_tag', //調(diào)用哪些分類法作為標(biāo)簽云
);
$return = array_merge( $args, $newargs);
return $return;
}第 5-16 行的代碼就是各個(gè)參數(shù)的設(shè)置,根據(jù)需要修改即可,將全部代碼添加到主題的 functions.php 或插件中即可。
添加選項(xiàng)到WordPress標(biāo)簽云小工具
好了,現(xiàn)在開(kāi)始我們文本的話題,添加數(shù)量和排序選項(xiàng)到WordPress標(biāo)簽云小工具。
WordPress自帶的標(biāo)簽云小工具的設(shè)置選項(xiàng)是非常簡(jiǎn)單的:

我們先來(lái)看下標(biāo)簽云小工具的注冊(cè)代碼:
<?php
/**
* Widget API: WP_Widget_Tag_Cloud class
*
* @package WordPress
* @subpackage Widgets
* @since 4.4.0
*/
/**
* Core class used to implement a Tag cloud widget.
*
* @since 2.8.0
*
* @see WP_Widget
*/
class WP_Widget_Tag_Cloud extends WP_Widget {
/**
* Sets up a new Tag Cloud widget instance.
*
* @since 2.8.0
*/
public function __construct() {
$widget_ops = array(
'description' => __( 'A cloud of your most used tags.' ),
'customize_selective_refresh' => true,
);
parent::__construct( 'tag_cloud', __( 'Tag Cloud' ), $widget_ops );
}
/**
* Outputs the content for the current Tag Cloud widget instance.
*
* @since 2.8.0
*
* @param array $args Display arguments including 'before_title', 'after_title',
* 'before_widget', and 'after_widget'.
* @param array $instance Settings for the current Tag Cloud widget instance.
*/
public function widget( $args, $instance ) {
$current_taxonomy = $this->_get_current_taxonomy( $instance );
if ( ! empty( $instance['title'] ) ) {
$title = $instance['title'];
} else {
if ( 'post_tag' === $current_taxonomy ) {
$title = __( 'Tags' );
} else {
$tax = get_taxonomy( $current_taxonomy );
$title = $tax->labels->name;
}
}
$show_count = ! empty( $instance['count'] );
$tag_cloud = wp_tag_cloud(
/**
* Filters the taxonomy used in the Tag Cloud widget.
*
* @since 2.8.0
* @since 3.0.0 Added taxonomy drop-down.
* @since 4.9.0 Added the `$instance` parameter.
*
* @see wp_tag_cloud()
*
* @param array $args Args used for the tag cloud widget.
* @param array $instance Array of settings for the current widget.
*/
apply_filters(
'widget_tag_cloud_args',
array(
'taxonomy' => $current_taxonomy,
'echo' => false,
'show_count' => $show_count,
),
$instance
)
);
if ( empty( $tag_cloud ) ) {
return;
}
/** This filter is documented in wp-includes/widgets/class-wp-widget-pages.php */
$title = apply_filters( 'widget_title', $title, $instance, $this->id_base );
echo $args['before_widget'];
if ( $title ) {
echo $args['before_title'] . $title . $args['after_title'];
}
echo '<div>';
echo $tag_cloud;
echo "</div>\n";
echo $args['after_widget'];
}
/**
* Handles updating settings for the current Tag Cloud widget instance.
*
* @since 2.8.0
*
* @param array $new_instance New settings for this instance as input by the user via
* WP_Widget::form().
* @param array $old_instance Old settings for this instance.
* @return array Settings to save or bool false to cancel saving.
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = sanitize_text_field( $new_instance['title'] );
$instance['count'] = ! empty( $new_instance['count'] ) ? 1 : 0;
$instance['taxonomy'] = stripslashes( $new_instance['taxonomy'] );
return $instance;
}
/**
* Outputs the Tag Cloud widget settings form.
*
* @since 2.8.0
*
* @param array $instance Current settings.
*/
public function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$count = isset( $instance['count'] ) ? (bool) $instance['count'] : false;
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input type="text" class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
$taxonomies = get_taxonomies( array( 'show_tagcloud' => true ), 'object' );
$current_taxonomy = $this->_get_current_taxonomy( $instance );
switch ( count( $taxonomies ) ) {
// No tag cloud supporting taxonomies found, display error message.
case 0:
?>
<input type="hidden" id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>" value="" />
<p>
<?php _e( 'The tag cloud will not be displayed since there are no taxonomies that support the tag cloud widget.' ); ?>
</p>
<?php
break;
// Just a single tag cloud supporting taxonomy found, no need to display a select.
case 1:
$keys = array_keys( $taxonomies );
$taxonomy = reset( $keys );
?>
<input type="hidden" id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>" value="<?php echo esc_attr( $taxonomy ); ?>" />
<?php
break;
// More than one tag cloud supporting taxonomy found, display a select.
default:
?>
<p>
<label for="<?php echo $this->get_field_id( 'taxonomy' ); ?>"><?php _e( 'Taxonomy:' ); ?></label>
<select class="widefat" id="<?php echo $this->get_field_id( 'taxonomy' ); ?>" name="<?php echo $this->get_field_name( 'taxonomy' ); ?>">
<?php foreach ( $taxonomies as $taxonomy => $tax ) : ?>
<option value="<?php echo esc_attr( $taxonomy ); ?>" <?php selected( $taxonomy, $current_taxonomy ); ?>>
<?php echo esc_html( $tax->labels->name ); ?>
</option>
<?php endforeach; ?>
</select>
</p>
<?php
}
if ( count( $taxonomies ) > 0 ) {
?>
<p>
<input type="checkbox" class="checkbox" id="<?php echo $this->get_field_id( 'count' ); ?>" name="<?php echo $this->get_field_name( 'count' ); ?>" <?php checked( $count, true ); ?> />
<label for="<?php echo $this->get_field_id( 'count' ); ?>"><?php _e( 'Show tag counts' ); ?></label>
</p>
<?php
}
}
/**
* Retrieves the taxonomy for the current Tag cloud widget instance.
*
* @since 4.4.0
*
* @param array $instance Current settings.
* @return string Name of the current taxonomy if set, otherwise 'post_tag'.
*/
public function _get_current_taxonomy( $instance ) {
if ( ! empty( $instance['taxonomy'] ) && taxonomy_exists( $instance['taxonomy'] ) ) {
return $instance['taxonomy'];
}
return 'post_tag';
}
}
以上代碼位于 wp-includes/widgets/class-wp-widget-tag-cloud.php 文件中。我們將57-79行的代碼抽出來(lái)看一下:
$tag_cloud = wp_tag_cloud(
/**
* Filters the taxonomy used in the Tag Cloud widget.
*
* @since 2.8.0
* @since 3.0.0 Added taxonomy drop-down.
* @since 4.9.0 Added the `$instance` parameter.
*
* @see wp_tag_cloud()
*
* @param array $args Args used for the tag cloud widget.
* @param array $instance Array of settings for the current widget.
*/
apply_filters(
'widget_tag_cloud_args',
array(
'taxonomy' => $current_taxonomy,
'echo' => false,
'show_count' => $show_count,
),
$instance
)
);代碼中有一個(gè)函數(shù) wp_tag_cloud() 用于輸出標(biāo)簽云的內(nèi)容,它里面包含了幾個(gè)參數(shù),并且有一個(gè) widget_tag_cloud_args 過(guò)濾器鉤子,這就是上文【通過(guò)鉤子全局修改標(biāo)簽云小工具的參數(shù)】所展示的鉤子和所有可用參數(shù)。
添加設(shè)置選項(xiàng)到標(biāo)簽云小工具
/**
* 添加新選項(xiàng)到標(biāo)簽云小工具
* @param [type] $widget [description]
* @param [type] $return [description]
* @param [type] $instance [description]
* @return [type] [description]
*/
function cmhello_tag_cloud_new_options( $widget, $return, $instance ) {
// Are we dealing with a tag_cloud widget?
if ( 'tag_cloud' == $widget->id_base ) {
?>
<p>
<label for="<?php echo $widget->get_field_id('tags_number'); ?>"><?php _e( '顯示數(shù)量:', 'textdomain' ); ?></label>
<input type="text" class="widefat" id="<?php echo $widget->get_field_id('tags_number'); ?>" name="<?php echo $widget->get_field_name('tags_number'); ?>" value="<?php if (isset ( $instance['tags_number']) && $instance['tags_number']) echo esc_attr( $instance['tags_number'] ); ?>" />
</p>
<p>
<label for="<?php echo $widget->get_field_id('orderbytag'); ?>"><?php _e('排序依據(jù):', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('orderbytag'); ?>" name="<?php echo $widget->get_field_name('orderbytag'); ?>">
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'name') echo 'selected="SELECTED"'; else echo ''; ?> value="name"><?php echo __('名稱','textdomain');?></option>
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'count') echo 'selected="SELECTED"'; else echo ''; ?> value="count"><?php echo __('數(shù)量','textdomain');?></option>
</select>
</p>
<p>
<label for="<?php echo $widget->get_field_id('ordertag'); ?>"><?php _e('排序方式:', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('ordertag'); ?>" name="<?php echo $widget->get_field_name('ordertag'); ?>">
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'ASC') echo 'selected="SELECTED"'; else echo ''; ?> value="ASC"><?php echo __('升序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'DESC') echo 'selected="SELECTED"'; else echo ''; ?> value="DESC"><?php echo __('降序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'RAND') echo 'selected="SELECTED"'; else echo ''; ?> value="RAND"><?php echo __('隨機(jī)','textdomain');?></option>
</select>
</p>
<?php
}
}
add_filter('in_widget_form', 'cmhello_tag_cloud_new_options', 10, 3 );
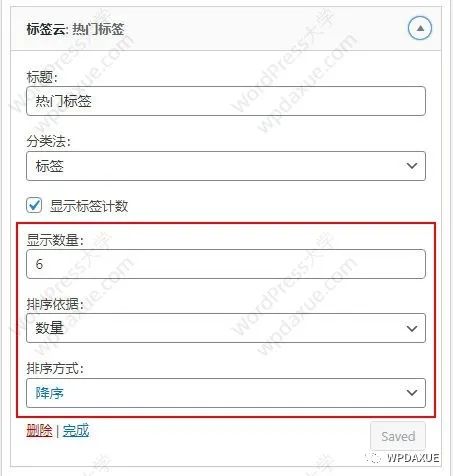
我們通過(guò) in_widget_form 過(guò)濾鉤子,并在第 11 行'tag_cloud' == $widget->id_base確保新選項(xiàng)只適用于標(biāo)簽云小工具,這樣我們就可以在標(biāo)簽云小工具中看到新的選項(xiàng)了:

保存標(biāo)簽云新選項(xiàng)的值
/**
* 更新標(biāo)簽云新字段的值
*/
function cmhello_tag_cloud_instance($instance, $new_instance, $old_instance) {
$instance['tags_number'] = stripslashes($new_instance['tags_number']);
$instance['ordertag'] = stripslashes($new_instance['ordertag']);
$instance['orderbytag'] = stripslashes($new_instance['orderbytag']);
return $instance;
}
add_filter('widget_update_callback', 'cmhello_tag_cloud_instance', 10, 3);通過(guò) widget_update_callback 鉤子,讓小工具保存的時(shí)候,可以更新我們新增的選項(xiàng)設(shè)置。
修改標(biāo)簽云的輸出
我們的新選項(xiàng)已經(jīng)添加并可以保存,下面我們就需要將我們的新選項(xiàng)的值應(yīng)用到標(biāo)簽云的參數(shù)中:
/**
* 通過(guò)鉤子去修改標(biāo)簽云的參數(shù)
* @param [type] $args [description]
* @param [type] $instance [description]
* @return [type] [description]
*/
function cmhello_tag_cloud_args( $args, $instance){
if(isset($instance['tags_number'])){
$args['number'] = $instance['tags_number']; //Limit number of tags
}
if(isset($instance['orderbytag'])){
$args['orderby'] = $instance['orderbytag'];
}
if(isset($instance['ordertag'])){
$args['order'] = $instance['ordertag'];
}
return $args;
}
add_filter('widget_tag_cloud_args', 'cmhello_tag_cloud_args', 10, 2);前文我們已經(jīng)提到了 widget_tag_cloud_args 鉤子,所以我們可以將新的選項(xiàng)通過(guò)鉤子應(yīng)用到標(biāo)簽云函數(shù) wp_tag_cloud() 中,達(dá)到我們的目的。
完整的示例代碼
以下就是我們最終用到的所有代碼:
/**
* 添加新選項(xiàng)到標(biāo)簽云小工具
* @param [type] $widget [description]
* @param [type] $return [description]
* @param [type] $instance [description]
* @return [type] [description]
*/
function cmhello_tag_cloud_new_options( $widget, $return, $instance ) {
// Are we dealing with a tag_cloud widget?
if ( 'tag_cloud' == $widget->id_base ) {
?>
<p>
<label for="<?php echo $widget->get_field_id('tags_number'); ?>"><?php _e( '顯示數(shù)量:', 'textdomain' ); ?></label>
<input type="text" class="widefat" id="<?php echo $widget->get_field_id('tags_number'); ?>" name="<?php echo $widget->get_field_name('tags_number'); ?>" value="<?php if (isset ( $instance['tags_number']) && $instance['tags_number']) echo esc_attr( $instance['tags_number'] ); ?>" />
</p>
<p>
<label for="<?php echo $widget->get_field_id('orderbytag'); ?>"><?php _e('排序依據(jù):', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('orderbytag'); ?>" name="<?php echo $widget->get_field_name('orderbytag'); ?>">
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'name') echo 'selected="SELECTED"'; else echo ''; ?> value="name"><?php echo __('名稱','textdomain');?></option>
<option <?php if ( isset($instance['orderbytag']) && $instance['orderbytag'] == 'count') echo 'selected="SELECTED"'; else echo ''; ?> value="count"><?php echo __('數(shù)量','textdomain');?></option>
</select>
</p>
<p>
<label for="<?php echo $widget->get_field_id('ordertag'); ?>"><?php _e('排序方式:', 'textdomain' ) ?></label>
<select class="widefat" id="<?php echo $widget->get_field_id('ordertag'); ?>" name="<?php echo $widget->get_field_name('ordertag'); ?>">
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'ASC') echo 'selected="SELECTED"'; else echo ''; ?> value="ASC"><?php echo __('升序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'DESC') echo 'selected="SELECTED"'; else echo ''; ?> value="DESC"><?php echo __('降序','textdomain');?></option>
<option <?php if ( isset($instance['ordertag']) && $instance['ordertag'] == 'RAND') echo 'selected="SELECTED"'; else echo ''; ?> value="RAND"><?php echo __('隨機(jī)','textdomain');?></option>
</select>
</p>
<?php
}
}
add_filter('in_widget_form', 'cmhello_tag_cloud_new_options', 10, 3 );
/**
* 更新標(biāo)簽云新字段的值
*/
function cmhello_tag_cloud_instance($instance, $new_instance, $old_instance) {
$instance['tags_number'] = stripslashes($new_instance['tags_number']);
$instance['ordertag'] = stripslashes($new_instance['ordertag']);
$instance['orderbytag'] = stripslashes($new_instance['orderbytag']);
return $instance;
}
add_filter('widget_update_callback', 'cmhello_tag_cloud_instance', 10, 3);
/**
* 通過(guò)鉤子去修改標(biāo)簽云的參數(shù)
* @param [type] $args [description]
* @param [type] $instance [description]
* @return [type] [description]
*/
function cmhello_tag_cloud_args( $args, $instance){
if(isset($instance['tags_number'])){
$args['number'] = $instance['tags_number']; //Limit number of tags
}
if(isset($instance['orderbytag'])){
$args['orderby'] = $instance['orderbytag'];
}
if(isset($instance['ordertag'])){
$args['order'] = $instance['ordertag'];
}
return $args;
}
add_filter('widget_tag_cloud_args', 'cmhello_tag_cloud_args', 10, 2);總結(jié)
本文提到的兩種修改標(biāo)簽云參數(shù)的方式:
通過(guò)鉤子直接修改參數(shù):直接方便,但是不靈活,比如不同地方無(wú)法輸出不同數(shù)量的標(biāo)簽云,也無(wú)法修改排序等
添加新選項(xiàng):開(kāi)發(fā)有點(diǎn)難(但我們已提供代碼),非常靈活,每個(gè)標(biāo)簽云小工具都可以單獨(dú)設(shè)置選項(xiàng)

