eyoucsm易優(yōu)常用判斷合集
2022-12-02 加入收藏
偶數(shù)與奇數(shù)的判斷
{eyou:arclist typeid='264'}{eyou:if condition="$i%2 =='0'"}--a--{eyou:else /}--b--{/eyou:if}{/eyou:arclist}給一級(jí)欄目的全部顯示高亮樣式
<a href="{$eyou.field.typeid|gettoptype=###,'typeurl'}" title="{$eyou.field.typeid|gettoptype=###,'typename'}" {eyou:eq name='$eyou.field.typeid' value='$eyou.field.typeid|gettoptype=###,typeid'}class="active"{/eyou:eq}>全部</a>讓iframe自適應(yīng)B站或騰訊的視頻
在編輯器里引入B站或騰訊的Iframe視頻,非常不方便,只要是很難做自適應(yīng)。那么就可以通過(guò)自定義一個(gè)多行文本的字段來(lái)放iframe的內(nèi)容。
css
.videoframe{position: relative;padding-bottom:56%;width:100%;height: 0;} /* 高度應(yīng)該是寬度的56% */.videoframe iframe {position: absolute;width: 100%;height: 100%;left: 0;top: 0;}Html
{eyou:if condition="($eyou.field.video != '')"}<div class="videoframe">{$eyou.field.video|htmlspecialchars_decode=###}</div> {/eyou:if}video為Eyoucms自定義多行文本的字段。
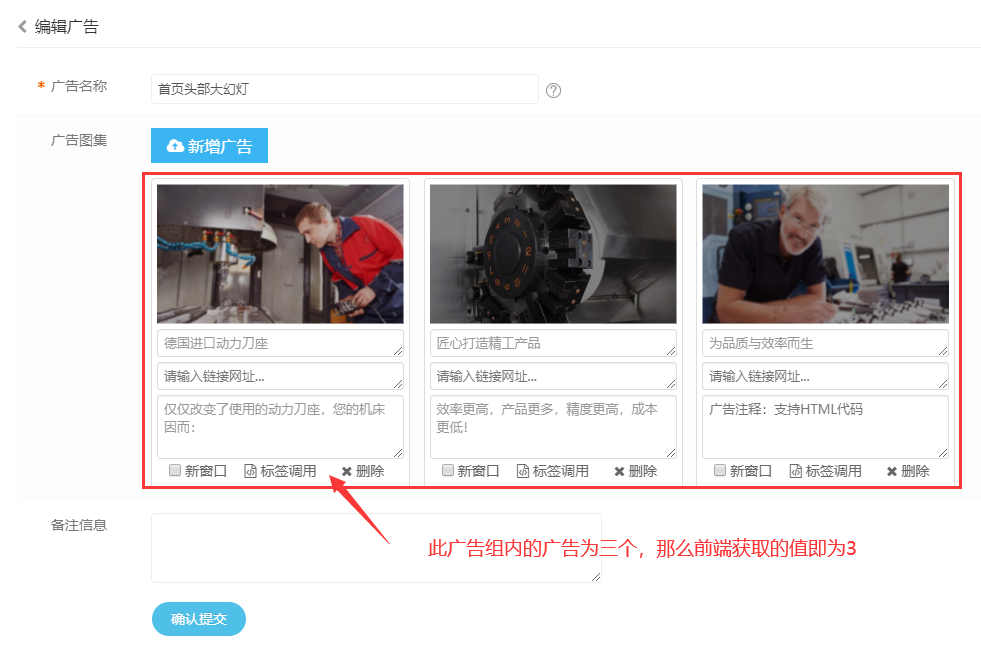
獲取自定義多圖圖片數(shù)量
列表
{eyou:arclist}{eyou:arcview aid='$field.aid' id='eyoav' addfields='album'} <!-- pid獲得相集圖片數(shù) --> {eyou:diyfield type='imgs' id='album' name='$eyoav.album'} {eyou:assign name='pid' value='$__LIST__|count=###'/} {/eyou:diyfield} <!-- pid獲得相集圖片數(shù) end--> {/eyou:arcview}{/eyou:arclist}詳細(xì)頁(yè)
{eyou:diyfield type='imgs' id='album' name='$eyou.field.album'} {eyou:assign name='pid' value='$__LIST__|count=###'/}{/eyou:diyfield}album為自定義多圖字段
判斷是否是首頁(yè)/列表頁(yè)/詳情頁(yè)
{eyou:eq name='$Request.param.m' value='Index'}是首頁(yè){/eyou:eq}或
{eyou:range name='$Request.controller' value='Index' type='in'}
首頁(yè)
{/eyou:range}
{eyou:range name='$Request.controller' value='lists' type='in'}
列表
{/eyou:range}
{eyou:range name='$Request.controller' value='view' type='in'}
詳情
{/eyou:range}
讓自定義字段支持HTML
用于詳情頁(yè)
{$eyou.field.自定義字段|htmlspecialchars_decode=###}用于列表頁(yè),需要在arclist或list增加addfields='自定義字段'
{$field.自定義字段|htmlspecialchars_decode=###}判斷是否有縮略圖
{eyou:eq name='$field.is_litpic' value='1'}<img src="{$field.litpic}">{/eyou:eq}如何判斷第一條和最后一條數(shù)據(jù)
第一條數(shù)據(jù)的判斷
{eyou:arclist}<!--判斷開(kāi)始-->{eyou:eq name='$i' value='1'}<a href="{$field.arcurl}">{$field.title}</a><!--第一條-->{else /}<a href="{$field.arcurl}">{$field.title}</a>{/eyou:eq}<!--判斷結(jié)束-->{/eyou:arclist}最后一條的判斷
{eyou:channel type="top" row="10" id="field" currentstyle="cur"}<a href="{$field.typeurl}">{$field.typename}</a>{eq name='$i' value='$__LIST__|count=###'}<span>|</span> {/eq}{/eyou:channel}標(biāo)簽循環(huán)+1的三種方法
{eyou:list pagesize ='10' titlelen="40" key="a"}<li><a href="{$field.arcurl}">{$i}-{$key}-{$a}</a></li>{/eyou:list}{$i}從1開(kāi)始,{$key}從0開(kāi)始,key="a"自增標(biāo)簽循環(huán),a可自定義
詳情頁(yè)下載模型如何判斷文件附件是本地還是遠(yuǎn)程?
{eyou:volist name="$eyou.field.file_list" id="field" row="1"}{eyou:if condition='($field.file_size)'}本地{eyou:else /}遠(yuǎn)程{/eyou:if}{/eyou:volist}列表頁(yè)判斷是否有圖集圖片并判斷圖片數(shù)量
適合做一些復(fù)雜的排版,適用圖集模型或自定義多圖
{eyou:arclist}<!-- 如果有相集則顯示相集 -->{eyou:arcview id='field2' aid='$field.aid'} {eyou:empty name='$field2.image_list' /} <img src="{$field2.litpic}" alt="{$field.title}" class="img-responsive"> {eyou:else /} {eyou:volist name="$field2.image_list" id='field3'} {eyou:assign name='pid' value='$__LIST__|count=###'/} {eyou:if condition="$pid >'3'"} <img src="{$field3.image_url}" alt="{$field.title}" class="img-responsive"> {eyou:else /} <img src="{$field3.image_url}" alt="{$field.title}" class="img-responsive"> {/eyou:if} {/eyou:volist} {/eyou:empty}{/eyou:arcview}<!-- 如果有相集則顯示相集 end-->{/eyou:arclist}