織夢轉eyoucms模板標簽替換方法
2022-11-29 加入收藏
1、列表頁面 title位置

{$eyou.field.title} 需要修改成 {$eyou.field.typename } 或者整個title改成 {$eyou.field.seo_title}
2、內頁子欄目菜單 不顯示高亮,點擊欄目到詳情頁不顯示。需要如下修改

高亮顯示 eyou沒有這樣的寫法
修改如下
{eyou:channel type='first' currentstyle="con"}
<li><a href="{$field.typeurl}" title="{$field.typename}" class='{$field.currentstyle}'>{$field.typename}</a></li>
{/eyou:channel}
注意紅字的修改
3、sql標簽錯誤,一般出現在公司簡介,聯系方式等欄目在首頁調用的時候出現。比如

遇到此問題,可以用eyou欄目標簽實現
{eyou:type typeid='1' addfields='content' id='field'} {$field.content|html_msubstr=###,0,300,true}{/eyou:type}
注意紅字 1 表示 欄目的id,改成你的公司簡介或者聯系方式等欄目的id即可。 紅字300 表示顯示的字數,可以適當調整。
4、目前留言模型無法轉移,需要手動后臺將模型改成留言模型,屬性列表里建立相關留言內容字段,然后新建lists_guestbook.htm模板,修改留言標簽即可。標簽如下:
{eyou:guestbookform type='default'}<form method="POST" action="{$field.action}" {$field.formhidden} onsubmit="{$field.submit}" ><input id="attr_1" type="text" value="" name="{$field.attr_1}" placeholder="{$field.itemname_1}"><input id="attr_2" type="text" value="" name="{$field.attr_2}" placeholder="{$field.itemname_2}"><textarea id="attr_3" cols="40" rows="3" name="{$field.attr_3}" placeholder="{$field.itemname_3}"></textarea><input type="submit" value="提交">{$field.hidden}</form>
{/eyou:guestbookform}
5、基本信息自定義字段,修改

類似字段請按照后臺eyou的標簽填寫:

復制對應標簽到相應位置即可。
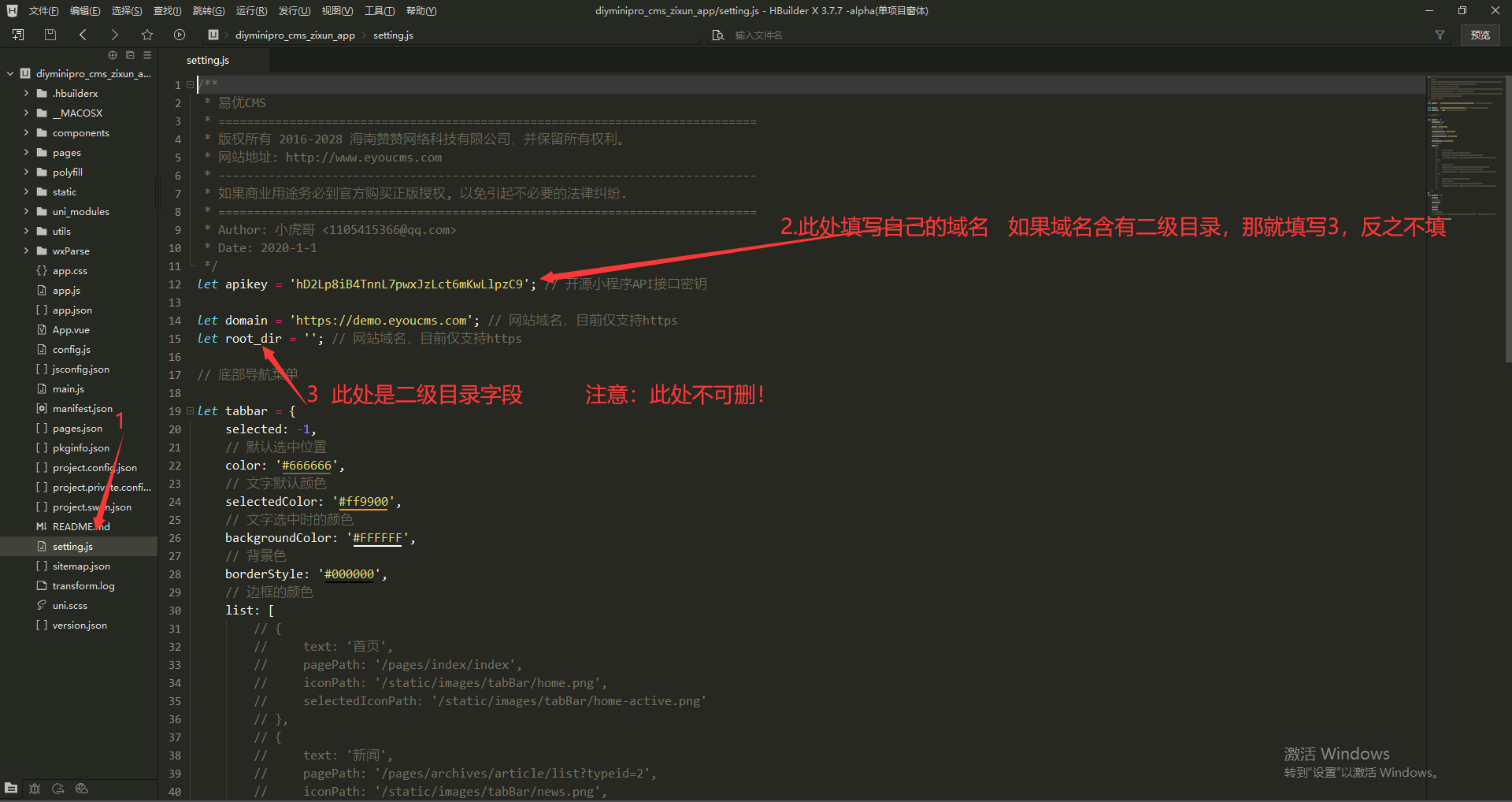
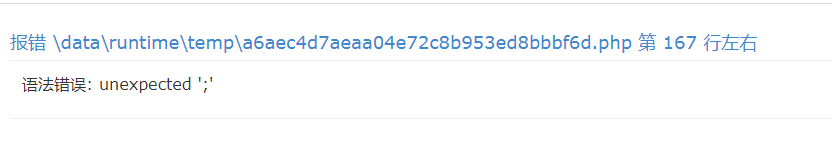
6、
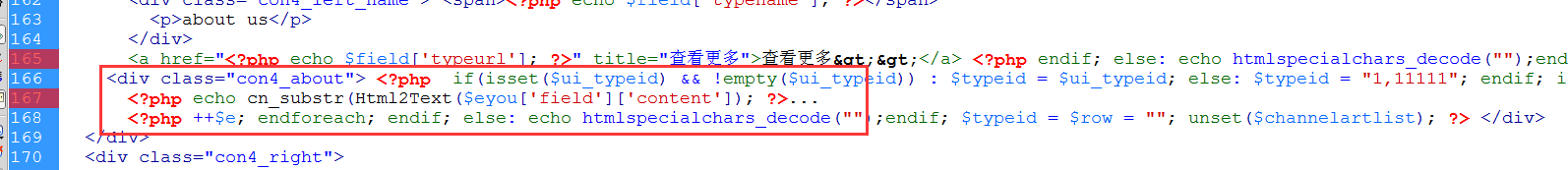
遇到此類語法錯誤問題,可以按照上圖的提示,找到緩存文件 167行

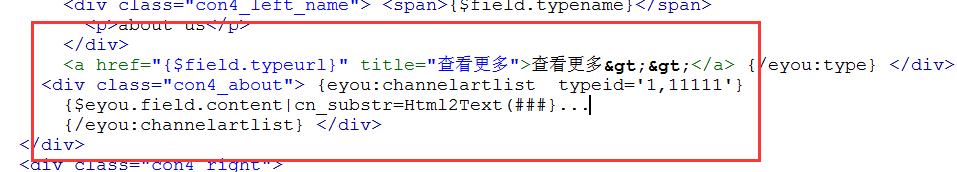
這樣就可以大致定位到模板的位置了,

發現依然還是織夢的php語法不適應eyou,需要針對性的修改下,這里發現還是調用但欄目內容出現的問題,所以只要根據eyou的標簽寫法寫出來就行了
{eyou:type typeid='8' addtable='single_content'}{$field.content|html_msubstr=###,0,275}...{/eyou:type}
改下id 和調用的文章字數即可排除問題!
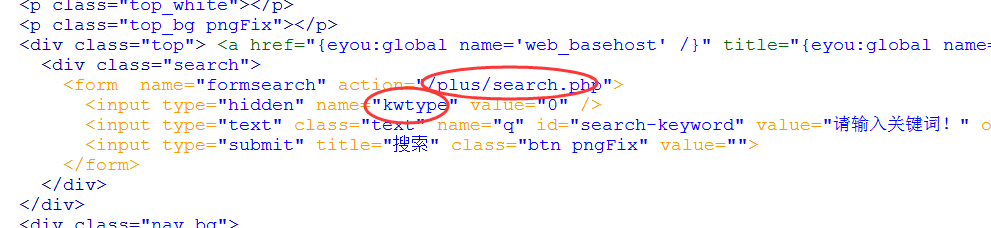
7、
搜索標簽,需要根據eyou標簽修改,標簽如下
{eyou:searchform type='sonself'}
<form method="get" action="{$field.action}">
<input type="text" name="keywords" />
<input type="submit" value='點擊搜索' />
{$field.hidden}
</form>
{/eyou:searchform}