uni-app中websocket的使用 斷開重連、心跳機制
2022-11-23 加入收藏
前言
最近關于H5和APP的開發中使用到了webSocket,由于web/app有時候會出現網絡不穩定或者服務端主動斷開,這時候導致消息推送不了的情況,需要客戶端進行重連。查閱資料后發現了一個心跳機制,也就是客戶端間隔一段時間就向服務器發送一條消息,如果服務器收到消息就回復一條信息過來,如果一定時間內沒有回復,則表示已經與服務器斷開連接了,這個時候就需要進行重連。
被動斷開則進行重連,主動斷開的不重連。
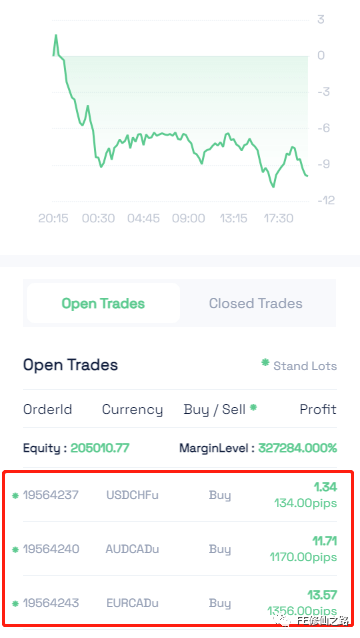
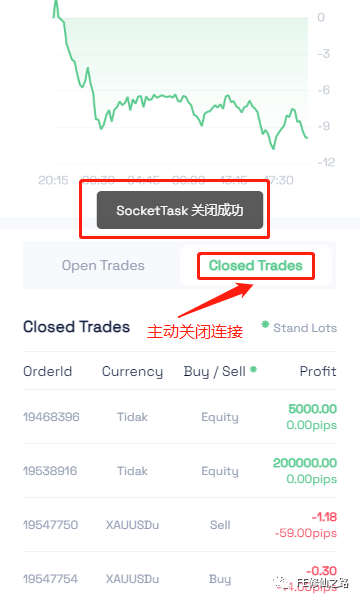
說明:下圖針對兩個Tab項(Open Trades 和 Closed Trades),只希望在 tabIndex = 0 (Open Trades 高亮時)觸發webSocket , 如果點擊第二個欄目 , tabIndex = 1(Closed Trades高亮時)則主動關閉webSodket連接。
TabIndex = 0 時 ,被動斷開則自動重連
原文鏈接:uni-app中websocket的使用 斷開重連、心跳機制[1]
效果
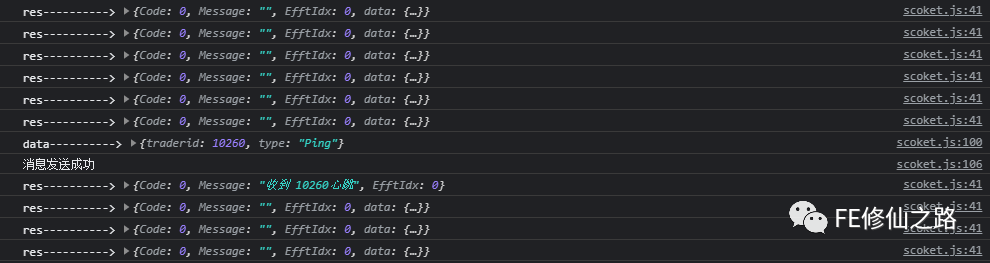
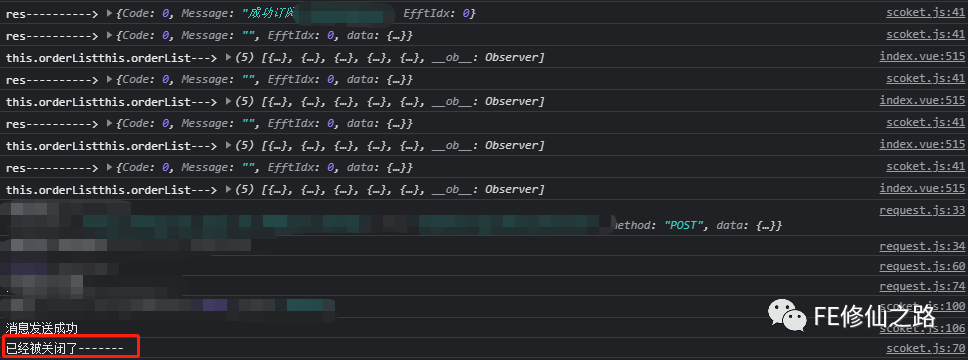
1. webScoket連接并接收推送的消息

2. 將接收的消息轉換成目標數據,并渲染

3. 如果主動關閉,則不進行重連,監聽關閉事件

4. 顯示已關閉,不重連

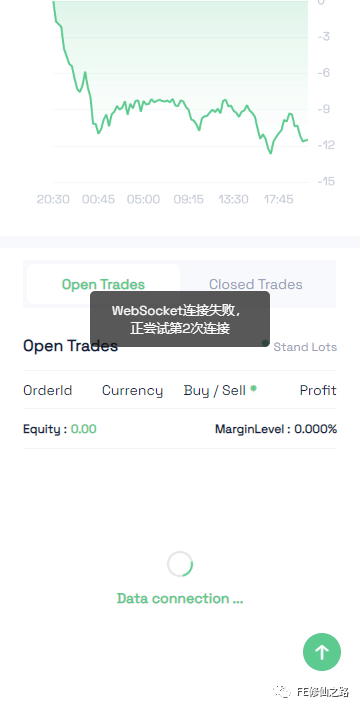
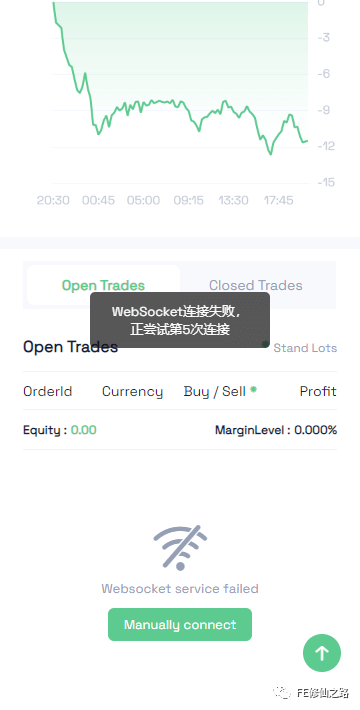
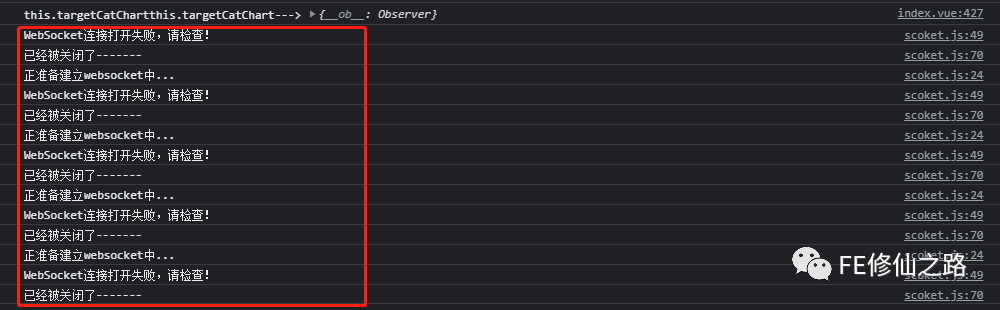
5. 監聽錯誤事件,比如地址,協議錯誤等,則會自動重連五次,五次重連仍失敗后則需要進行手動重連



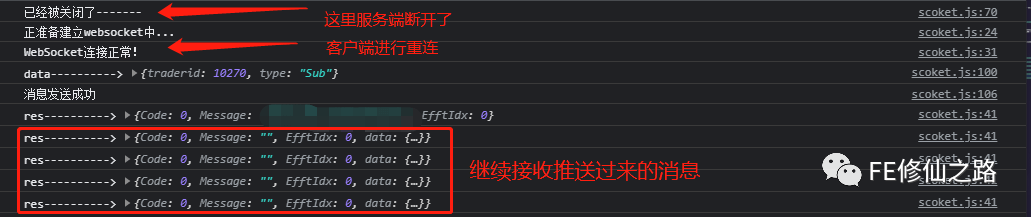
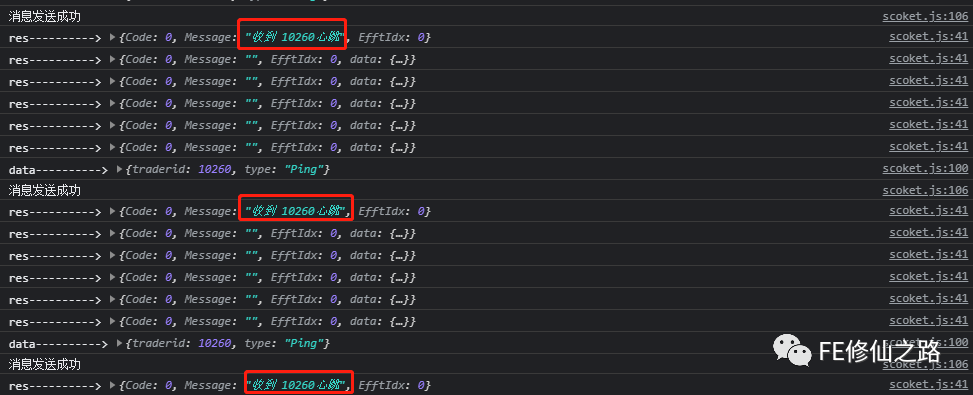
6. 如果服務端主動斷開,心跳機制會每隔一段時間發送一條數據給服務端,如果沒有回復則會進行webScoket重連。


代碼
1. 新建 socket.js , 將以下代碼復制進去 ,向外暴露。
import api from '@/common/js/config.js' // 接口Api,圖片地址等等配置,可根據自身情況引入,也可以直接在下面url填入你的 webSocket連接地址
class socketIO {
constructor(data, time, url) {
this.socketTask = null
this.is_open_socket = false //避免重復連接
this.url = url ? url : api.websocketUrl //連接地址
this.data = data ? data : null
this.connectNum = 1 // 重連次數
this.traderDetailIndex = 100 // traderDetailIndex ==2 重連
this.accountStateIndex = 100 // accountStateIndex ==1 重連
this.followFlake = false // followFlake == true 重連
//心跳檢測
this.timeout = time ? time : 15000 //多少秒執行檢測
this.heartbeatInterval = null //檢測服務器端是否還活著
this.reconnectTimeOut = null //重連之后多久再次重連
}
// 進入這個頁面的時候創建websocket連接【整個頁面隨時使用】
connectSocketInit(data) {
this.data = data
this.socketTask = uni.connectSocket({
url: this.url,
success: () => {
console.log("正準備建立websocket中...");
// 返回實例
return this.socketTask
},
});
this.socketTask.onOpen((res) => {
this.connectNum = 1
console.log("WebSocket連接正常!");
this.send(data)
clearInterval(this.reconnectTimeOut)
clearInterval(this.heartbeatInterval)
this.is_open_socket = true;
this.start();
// 注:只有連接正常打開中 ,才能正常收到消息
this.socketTask.onMessage((e) => {
// 字符串轉json
let res = JSON.parse(e.data);
console.log("res---------->", res) // 這里 查看 推送過來的消息
if (res.data) {
uni.$emit('getPositonsOrder', res);
}
});
})
// 監聽連接失敗,這里代碼我注釋掉的原因是因為如果服務器關閉后,和下面的onclose方法一起發起重連操作,這樣會導致重復連接
uni.onSocketError((res) => {
console.log('WebSocket連接打開失敗,請檢查!');
this.socketTask = null
this.is_open_socket = false;
clearInterval(this.heartbeatInterval)
clearInterval(this.reconnectTimeOut)
uni.$off('getPositonsOrder')
if (this.connectNum < 6) {
uni.showToast({
title: `WebSocket連接失敗,正嘗試第${this.connectNum}次連接`,
icon: "none"
})
this.reconnect();
this.connectNum += 1
} else {
uni.$emit('connectError');
this.connectNum = 1
}
});
// 這里僅是事件監聽【如果socket關閉了會執行】
this.socketTask.onClose(() => {
console.log("已經被關閉了-------")
clearInterval(this.heartbeatInterval)
clearInterval(this.reconnectTimeOut)
this.is_open_socket = false;
this.socketTask = null
uni.$off('getPositonsOrder')
if (this.connectNum < 6) {
this.reconnect();
} else {
uni.$emit('connectError');
this.connectNum = 1
}
})
}
// 主動關閉socket連接
Close() {
if (!this.is_open_socket) {
return
}
this.socketTask.close({
success() {
uni.showToast({
title: 'SocketTask 關閉成功',
icon: "none"
});
}
});
}
//發送消息
send(data) {
console.log("data---------->", data);
// 注:只有連接正常打開中 ,才能正常成功發送消息
if (this.socketTask) {
this.socketTask.send({
data: JSON.stringify(data),
async success() {
console.log("消息發送成功");
},
});
}
}
//開啟心跳檢測
start() {
this.heartbeatInterval = setInterval(() => {
this.send({
"traderid": 10260,
"type": "Ping"
});
}, this.timeout)
}
//重新連接
reconnect() {
//停止發送心跳
clearInterval(this.heartbeatInterval)
//如果不是人為關閉的話,進行重連
if (!this.is_open_socket && (this.traderDetailIndex == 2 || this.accountStateIndex == 0 || this
.followFlake)) {
this.reconnectTimeOut = setInterval(() => {
this.connectSocketInit(this.data);
}, 5000)
}
}
/**
* @description 將 scoket 數據進行過濾
* @param {array} array
* @param {string} type 區分 彈窗 openposition 分為跟隨和我的
*/
arrayFilter(array, type = 'normal', signalId = 0) {
let arr1 = []
let arr2 = []
let obj = {
arr1: [],
arr2: []
}
arr1 = array.filter(v => v.flwsig == true)
arr2 = array.filter(v => v.flwsig == false)
if (type == 'normal') {
if (signalId) {
arr1 = array.filter(v => v.flwsig == true && v.sigtraderid == signalId)
return arr1
} else {
return arr1.concat(arr2)
}
} else {
if (signalId > 0) {
arr1 = array.filter(v => v.flwsig == true && v.sigtraderid == signalId)
obj.arr1 = arr1
} else {
obj.arr1 = arr1
}
obj.arr2 = arr2
return obj
}
}
}
module.exports = socketIO2.在入口文件中 將 socketIO 掛載在 Vue 原型上 , 也可以按需引入置頂頁面
import socketIO from '@/common/js/scoket.js'
Vue.prototype.socketIo = new socketIO()3.在需要用到webSocket的頁面中使用如下方法(可根據自身業務需求進行整改)
scoketClose() {
this.socketIo.connectNum = 1
const data = {
"value1": "demo1"
"value2": "demo2"
}
this.socketIo.send(data) // 這是給后端發送特定數據 關閉推送
this.socketIo.Close() // 主動 關閉連接 , 不會重連
},
getWebsocketData() {
// 要發送的數據包
const data = {
"value": "value1",
"type": "type1"
}
// 打開連接
this.socketIo.connectSocketInit(data)
// 接收數據
uni.$on("getPositonsOrder", (res) => {
this.connect = true
const {
Code,
data
} = res
if (Code == xxxx) {
// 根據后端傳過來的數據進行 業務編寫。。。
} else {
}
})
// 錯誤時做些什么
uni.$on("connectError", () => {
this.connect = false
this.scoketError = true
})
}4.離開頁面,記得斷開連接。
onUnload() {
this.scoketClose()
this.socketIo.traderDetailIndex = 100 // 初始化 tabIndex
}